Why Heading Hierarchy Matters (level 2)
Headings are introduced by several components and you can insert them in a Text content block so it's easy to throw off the heading structure of the page. This can create confusion for someone who is navigating the page by headings. For users with screen readers (and search engines), properly set heading levels provide a clear outline of the page. Missing headings or jumbled levels can do the opposite.
So, what does this have to do with accordions? (level 3)
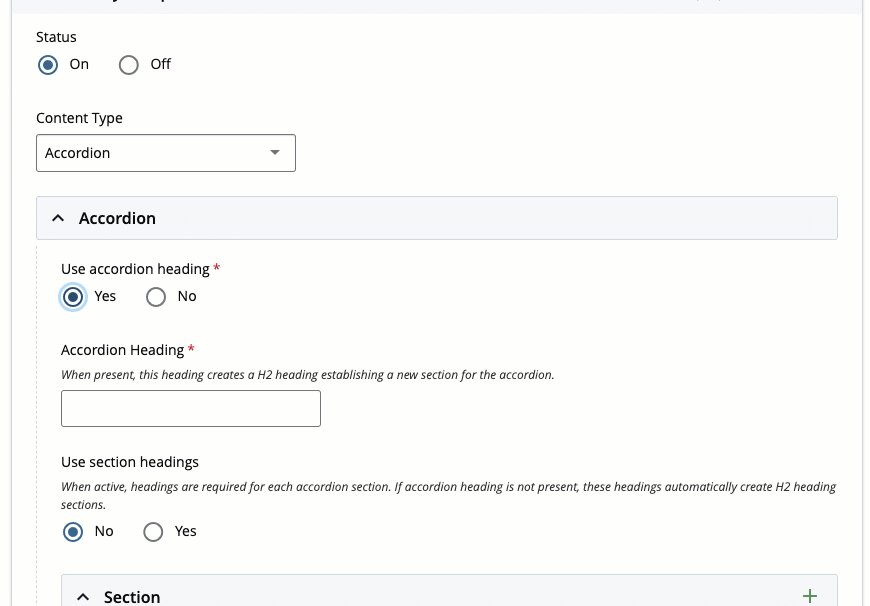
Out of the box, accordions create collapsible sections where each heading is level 2. We'll go into more detail in a separate article about Accordion settings, but the takeaway here is that accordions do a lot of the heavy lifting for you when it comes to setting heading levels. If you set an Accordion Heading and/or Section Headings, the component will automatically figure out the levels for all these.
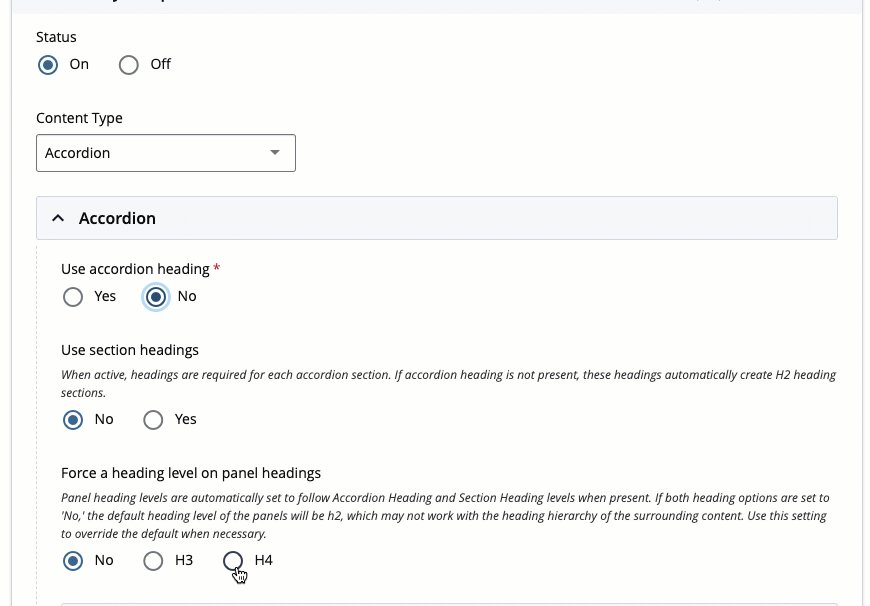
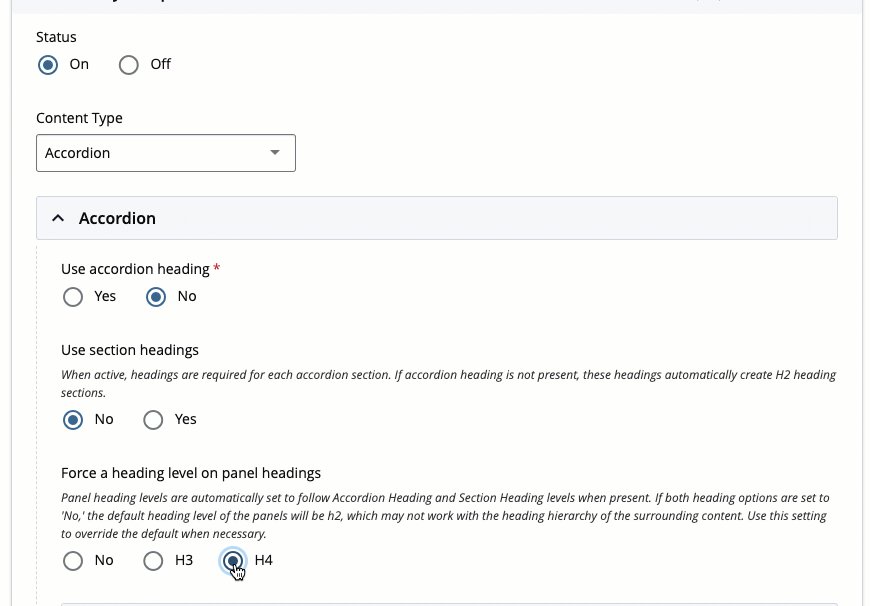
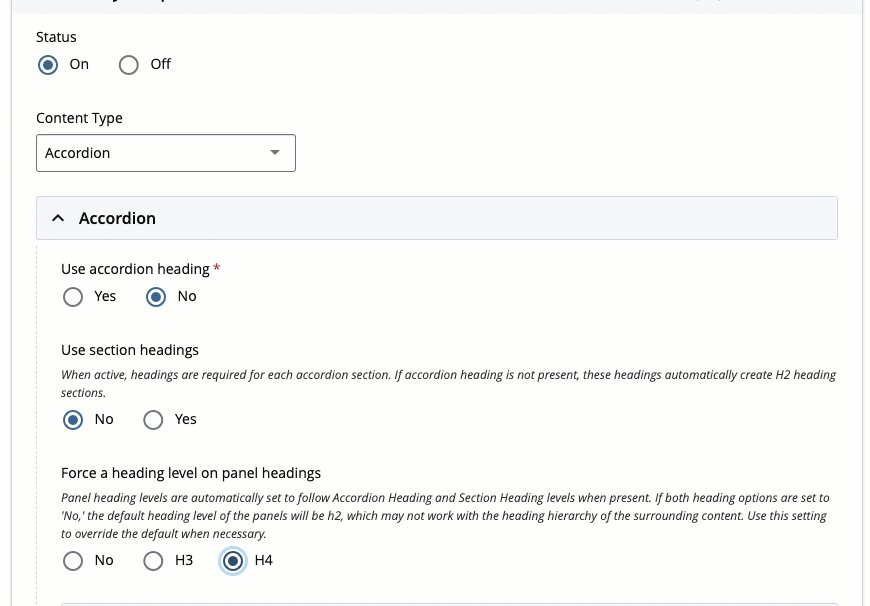
Where this falls flat is if you want to insert an accordion below an existing heading level from surrounding content. What follows is an example accordion whose content we want to fit into the hierarchy of this heading structure. We can do this by setting Accordion Headings to No and choosing a heading level override. In this case, we want H4 headings that will fall under the level 3 heading above.
Here's a Level 4 Accordion Heading
And the accordion content.
Here's another level 4 heading
and some content.
Settings Example